UIComponent 추가 단축키 -> Shift + Command + L
1) Label == 안드로이드에서 TextView

- Text / Plain vs attributed : Attributed가 더 다양한 커스텀 텍스트 지원
- 텍스트의 색을 커스텀하고싶으면, Color -> 맨아래 Custom에서 커스텀하면 지정 가능
- 사이즈를 조절하고 싶으면 Font 속성에서 조절
2) Button == 안드로이드에서 Button

- Type
- 버튼의 동작, 목적을 지정
- 텍스트 지정은 Title로, Color는 Text Color로
- 사이즈를 조절하고 싶으면 Font 속성에서 조절
3) Segmented Control == 안드로이드에서 TabLayout

- Style
- Plain, Borded, Bar
- Segment에서 세그먼트 별로 속성을 변경할 수 있다.
- Title, Image, Background, Selected Tint(선택된 세그먼트의 color)
- text color는 코드로 변경
4) Text Field == 안드로이드에서 EditText

- 한줄만 입력 가능
- placeholder : hinttext, 사용자에게 힌트를 주는 텍스트
- background로 커스텀 가능

- Clear Button : 항상 보이게, 입력하는동안 보이게 지정 가능
- Text Input Traits : text input의 형식을 지정하는 부분
- password, name, address ...
- password 형식처럼 지정하려면 아래 Secure Text Entry 체크박스 클릭
5) Slider

- Value, Minimum, Maximum에서 값 속성 지정
- 이부분은 Image로 줄 수도 있음
6) Switch

- On Tint : 배경 색 지정
- Thumb Tint : 버튼 색 지정
6) Activity Indicator View == 안드로이드에서 loading dialog, progress bar

- Behavior에서 Animating 지정하면 움직이는 애니메이션 동작
7) Progress View == 안드로이드에서 Progress Bar(Horizontal)

- Progress : 전체 1 기준으로 소수점으로 진행상황 표시
- Progress Tint / Progress : 각각 파란 부분 (진행상황) 색이나 이미지 지정 가능
- Track Tint / Track : 회색 부분 (배경부분) 색이나 이미지 지정 가능
8) Page Control == 안드로이드에서 Dots Indicator library

- https://moonibot.tistory.com/29 처럼 다른 뷰와 연결해서 쓰이는듯하다.
- Pages : 전체 페이지 개수 / Current : 현재 페이지
- Tint Color : 배경 색 지정 / Current Page : 현재 페이지 지정 색
9) Stepper

- Value, Minimu, Maximum, Step 속성에서 지정 가능
- Behavior
- AutoRepeat : 길게 누르고 있으면 계속 눌리는지를 결정한다.false로 되어있으면 한번클릭에 한번씩만 동작
- Continuous : valueChanged 될때마다 호출될지, event가 완전히 난뒤 호출될지를 결정
- Wrap : min, max 값을 넘어갔을때 어떻게 동작할지 결정. true로 되어있으면 min - 1 => max, max + 1 => min 으로 동작
10) Stack View == 안드로이드에서 Linear Layout (Horizontal, Vertical)

- Alignment : 정렬
- Distribution : 뷰의 분포를 말그대로 지정하는 부분인데, 꽉차게 혹은 동일한 간격 등으로 조절할 수 있는듯하다.
- Spacing : 뷰간의 간격을 수로 조절하는 부분
- tint : 스택뷰 안의 뷰를 일괄적으로 색을 바꿀 수 있음!
11) TextView == 안드로이드에서 EditText랑 비슷?

- Label에서 lines 지정과 TextView는 어떻게 다른가?
- Label는 편집이 불가능
- TextView는 편집이 가능함! Behavior에서 Edittable을 체크해제하면 편집이 불가능하게 할 수 있음
- TextView는 길어지면 자동으로 스크롤 기능 제공
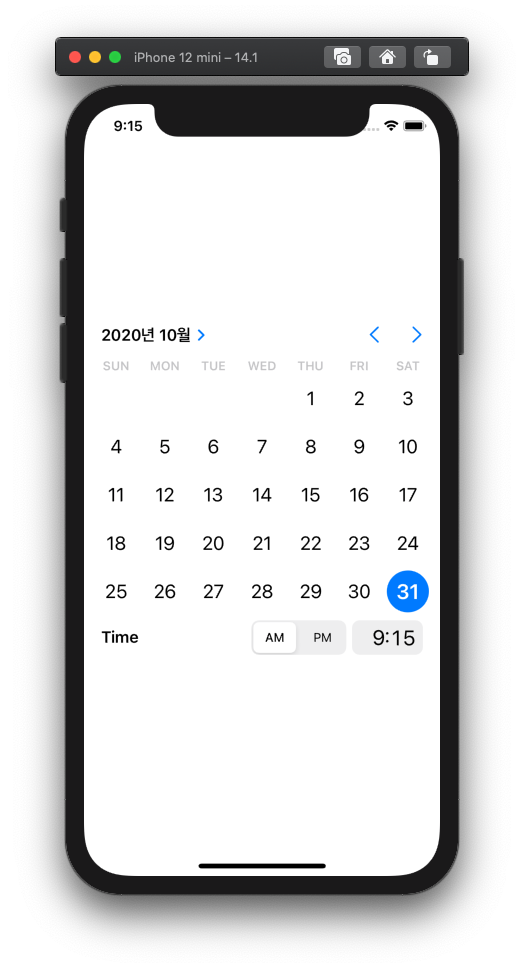
12) Date Picker == 안드로이드에서 DatePickerDialog / TimePickerDialog
- Preffered Style : Auto, Wheel

- Preffered Style : Compact

- Preffered Style : Inline

- Mode : 시간, 요일 등을 지정할 수 있음
- Locale : 시간 지역 설정
- interval : 1분, 2분, ... 이렇게해서 시간 간격을 정할 수 있음
- Date : 날짜를 커스텀하게 지정 가능
12) PickerView

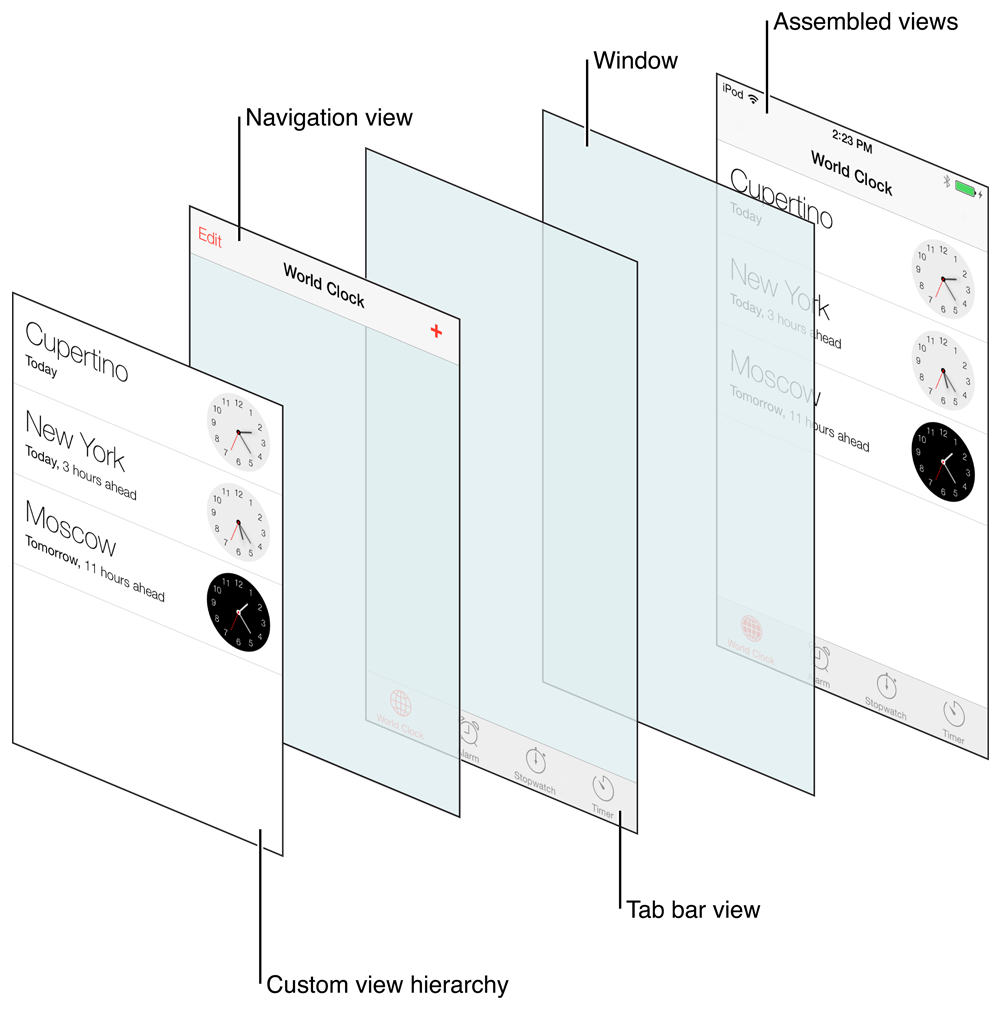
13) ContainerView == 안드로이드에서 Fragment와 유사

- 주로 네비게이션 바, 탭 바 구현할 때 많이 쓰임
- Container View 생성시 씬과 컨트롤러가 하나 더 생성되고, 하나의 화면 단위를 이룸
14) NavigationController == 안드로이드에서 Toolbar와 유사
15) TabBarController == 안드로이드에서 Bottom Navigation View

'🍎 iOS > iOS 기본 & UIKit' 카테고리의 다른 글
| [iOS] Swift에서 데이터를 전달하는 방법 (0) | 2021.09.07 |
|---|---|
| [iOS] AppDelegate, SceneDelegate (+UIWindow, UIScene, UIWindowScene) (0) | 2021.09.07 |
| [iOS] 프로젝트 속성 조사 (PROJECT, TARGETS) (0) | 2021.08.31 |
| [iOS] 레이아웃 구성(ViewController, Storyboard, nib, xib) (0) | 2021.06.30 |
| [iOS] info.plist란? (0) | 2021.06.08 |